닮은 듯 다른 ‘웹’과 ‘앱’

▶ 출처: 예작기획
스마트폰 보급률 93%의 모바일 강국 대한민국. 우리는 하루에도 수 십 번씩 스마트폰이나 태블릿 등 모바일 단말기를 통해 여러 웹사이트에 접속하고, 다양한 모바일 앱을 사용합니다.
일상에서 흔히 사용하는 용어인 웹과 앱. 닮은 듯 다른 ‘웹’과 ‘앱’에 대해 알아보겠습니다.
# 웹(Web)

▶ 출처: 예작기획
웹(Web)이란, 월드 와이드 웹(World Wide Web, www)의 줄인 말로, 문자-영상-음향-비디오정보”를 한꺼번에 제공하는 멀티미디어 서비스를 말합니다. 인터넷을 통해 웹에 들어가 웹 정보를 검색하게 해주는 프로그램을 웹 브라우저(Web Browser)라고 하며, 웹 서비스를 제공하는 기관이나 장소를 웹 사이트(Web Site), 웹 서비스를 제공하는 호스트 컴퓨터를 웹 서버(Web Server)라고 합니다.
웹 기반 서비스는 우리가 인터넷에 접속할 때 흔히 사용하는 크롬, 인터넷 익스플로러, 사파리, 파이어폭스, 엣지 등의 웹 브라우저(Web Browser)를 통해 이용하는 것을 의미하며, 서버에 저장되기 때문에 iOS나 안드로이드 등 운영체제에 따라 달라지지 않지만, 웹 브라우저에 따라 달라질 수 있습니다. 유저가 별도의 다운로드나 업데이트를 하지 않아도 개발자가 웹 서버에 업데이트를 하면, 유저는 항상 최신 버전을 접할 수 있다는 장점이 있습니다.
HTML5, CSS, JavaScript 등을 활용하여 제작하는 웹은 일반적으로 제작 비용이 앱에 비해 적게 들지만, 디바이스의 기능 및 정보 접근에 대한 제한이 있습니다. 또한 네이티브 앱(Native App)에 비해 인터렉션이 제한되고 웹 브라우저 주소창과 내비게이션이 차지하는 공간 때문에 표현상 제약이 있습니다. 웹 브라우저를 열고 탐색 과정을 거쳐서 들어가야 하기 때문에 다소 접근성이 떨어지며, 유저 데이터 수집에 대한 한계가 존재합니다.
| 반응형 웹 |
하나의 웹사이트에 명령어를 입력하여 브라우저의 크기에 맞게 홈페이지의 크기가 변경되는 방식입니다. 간단한 유지보수는 적응형에 비해 매우 편리하며, 하나의 웹사이트만 사용하기 때문에 한 번의 수정만 거치면 되는 장점이 있습니다.
그러나 하나의 디자인으로 PC 화면과 모바일 화면에 맞는 디자인을 해야 하기 때문에 디자인에 대한 제약이 있습니다. 적응형에 비해 제작 비용이 비싸며, 한 페이지에 PC, (태블릿,) 모바일이 함께 들어가 있어 이를 처리하기 위한 미디어 쿼리 작업이 필요하기 때문에 유지보수 또한 비용이 높습니다.
| 적응형 웹 |
‘적응형 웹’은 PC 웹사이트와 모바일 웹사이트를 따로 제작하는 방식입니다. 두 개 혹은 태블릿 까지 세 개의 웹사이트를 분리하여 제작하다 보니, 수정 시 모두 별도로 수정을 거쳐야 하는 불편함이 따릅니다.
# 앱(App)

▶ 출처: 예작기획
앱(App)이란, 애플리케이션(Application, App)의 줄인 말로 PC, 스마트폰, 태블릿 등의 운영 체제에서 사용자의 편의를 위해 개발된 다양한 응용 프로그램을 말합니다.
스마트폰을 포함한 모바일 단말에서 실행할 수 있는 애플리케이션을 모바일 앱(mobile App)이라고 하며, 모바일 앱은 개발 방식에 따라 네이티브 앱(native App), 웹 앱(Web App), 하이브리드 앱(hybrid mobile App), 프로그레시브 웹 앱(progressive Web App)으로 나뉘게 됩니다.
| 웹 앱(Web App) |
웹 표준 기술을 기반으로 개발하여 웹 서버(Web server)에 저장해 두고 웹 브라우저(Web browser)가 설치된 단말에서 다운로드하여 실행하는 앱으로, 웹 표준 기술을 활용하여 웹 브라우저만 설치되어 있으면 특정 OS에 상관없이 동작합니다.
단말 플랫폼 개발 언어에 따라 별도로 애플리케이션을 개발하는 네이티브 앱과 달리 웹 앱은 웹 브라우저에서 실행되어 한 번 개발을 하면 HTML5 표준 기반 웹 브라우저가 탑재된 다양한 단말 플랫폼에서 실행할 수 있습니다. 하나의 소스가 여러 플랫폼에서 실행되기 때문에 개발 기간이 짧고 개발비도 적게 든다. 개발자는 실시간으로 앱을 유지, 보수할 수 있습니다.
모바일 웹과 혼동할 수 있지만, 웹 앱과 모바일 웹은 차이가 있다. 모바일 웹은 단순히 PC 상에서 보이는 브라우저 창을 모바일에 맞게 줄여놓은 것이라면, 웹 앱은 PC가 아닌 모바일을 기준으로 하여 모바일에 중점을 두고 개발하는 방식이기 때문에 더 모바일에 최적화시킨 것이 웹 앱입니다. 모바일 웹의 풀 브라우저 방식에서 웹 앱의 단일 페이지 방식을 사용하여 속도를 높일 수 있습니다.
모바일 웹과의 차이점은 많지 않지만, 겉으로 보이는 모습이나 구동방식을 앱처럼 보이도록 만들어둔 것이기 때문에 모바일로 사이트를 이용하는 사용자는 더욱 익숙하게 사용할 수 있습니다. 하지만 겉모습만 앱일 뿐 브라우저를 통해 들어가는 웹이기 때문에 사용자가 검색과 URL 등을 통해 들어와야 하고, 모바일 운영체제에서 제공하는 기능들을 활용할 수 없다는 단점도 가지고 있습니다. 또한 웹 앱은 모든 리소스를 매번 웹 서버에서 다운로드 해야 하기에 네이티브 앱보다 실행 속도가 느리며 인터넷 연결이 되어 있어야 애플리케이션을 실행할 수 있습니다.
모바일 기기의 모든 기능을 사용할 수 없고, 특히 푸시 알림 기능을 사용할 수 없으며, 앱 마켓에 올려 배포하거나 판매할 수 없습니다.
| 네이티브 앱(Native App) |
디바이스가 지원하는 스토어(구글 플레이스토어, 애플 앱스토어)에서 앱을 다운로드 후 서비스를 이용할 수 있습니다. 각 스토어에 올라와 있는 앱은 해당 운영체제에 최적화되어 있는 개발 도구로 제작이 되기 때문에 높은 퍼포먼스를 낼 수 있습니다. 그렇기 때문에 PC에서 접속이 불가능하며, 매번 스토어에서 업데이트를 해줘야 하는 불편함이 있습니다. 그러나 네이티브 앱은 유저가 사용하기에 가장 편하고 빠르며, 디자인 측면에서도 웹이나 하이브리드 앱이 도달하기 힘든 수준을 쉽게 만들 수 있습니다.
웹에 비해 더 많은 디바이스 접근 권한을 가질 수 있기 때문에 연락처, 캘린더 등의 정보와 카메라, 자이로센서 등의 하드웨어를 활용하기에 더 용이합니다. 단, 각 운영체제마다 개발을 해야 하기 때문에 이에 따른 개발 인력이 별도로 필요하며, 웹에 비해 개발 비용이 높습니다.
* 안드로이드 앱: 안드로이드 SDK를 이용하여 Java 언어로 제작
* 아이폰 앱: iOS SDK를 이용하여 Objective-C 언어로 제작
유저의 서비스 이용 행태나 취향 등의 데이터를 수집하여 분석하기에 용이합니다. 높은 접근성과 퍼포먼스를 제공할 수 있으며, 인터넷이 연결되지 않은 상황에서도 앱 내에 구축되어 있는 서비스의 일부를 사용할 수 있습니다.
유튜브, 카카오톡, 인스타그램의 네이티브 앱들도 웹에서 콘텐츠를 불러오지만, 콘텐츠를 웹 페이지로 불러오지 않습니다. 웹에서 콘텐츠를 불러오지만, 웹페이지를 그대로 보여주지 않는 형태는 모두 네이티브 앱입니다.
ex) 유튜브, 카카오톡, 인스타그램, 페이스북
| 하이브리드 앱(Hybrid App) |
앱의 기반이 되는 콘텐츠 영역을 HTML 등의 웹 문서로 구현하고, 최종 앱 배포에 필요한 패키징은 아이폰, 안드로이드 등 모바일 운영 체제(OS)별로 구현하는 앱을입니다. 즉 내부의 웹 앱을 외부의 네이티브 앱으로 둘러싸고 있는 형태입니다.
네이티브 앱과 모바일 웹의 장점만을 모으고 단점들은 보완한 형태의 앱으로 네이티브 앱처럼 별도의 아이콘이 있고, 전화나 카메라 등의 권한을 가져가 사용할 수 있습니다. 겉으로 보기에는 앱이지만, 실제로는 웹 기반으로 앱의 기능을 차용한 형태입니다.
예를들어 네이버와 같은 경우, 네이버 앱을 다운로드 후 실행해보면 웹 브라우저로 네이버에 접속한 것과 차이가 없어 보입니다. 하지만, QR 코드 리더, 음성인식과 같은 일부 기능은 오로지 애플리케이션에서만 지원되는 형태를 띠고 있습니다.
각 운영체제별로 네이티브 개발이 필요하지만, 순수 네이티브 앱에 비해 개발 비용이 적게 들어가며, 웹을 기반으로 하는 만큼 인터넷 속도에 영향을 받지 않는다는 장점이 있습니다. 다만, 게임 및 그래픽, 멀티미디어 성능이 네이티브 앱 보다 떨어질 수 있습니다.
ex) 네이버, 크롬, 다음
| 프로그레시브 웹 앱(Progressive Web App, PWA) |
인터넷이 연결되지 않아도 웹 브라우저에서 이용이 가능하며, 푸시 알림 등 모바일 앱의 기능을 지원하는 앱입니다.
웹과 다운로드형의 모바일 앱의 장점을 이용했다는 면에서 하이브리드 앱과 유사하지만, 하이브리드 앱은 앱 마켓(스토어)에서 다운로드하여 설치한 후 사용하는 반면, 프로그레시브 웹 앱은 웹 브라우저에서 바로 실행하는 특징이 있습니다.
네이티브 앱은 사용자가 앱 마켓(스토어)에서 다운로드하여 설치해야 하는 번거로움이 있고, 모바일 웹은 앱 기능을 활용하는 데에 제약이 있습니다. 그리고 기존 웹 앱은 인터넷에 연결된 경우에만 사용할 수 있어 모바일 앱만큼 사용자에게 다양한 기능을 제공하지 못했습니다. 이러한 웹 앱의 단점을 보완하기 위해 구글(Google) 개발자들이 주축이 되어 2015년에 프로그레시브 웹 앱을 개발하였습니다.
사용자가 임의의 URL 웹 앱에 한 번 접속하면 해당 앱의 기본이 되는 소스가 브라우저의 캐시에 다운로드가 됩니다. 이후 그 URL에 다시 방문하면 캐시에 다운로드된 소스가 실행되어 더욱 빠르게 앱이 구동되고, 오프라인에서도 일부 기능을 사용할 수 있습니다. PWA 구현 기술로 매니페스트(manifest), 앱캐시(AppCache), 서비스 워커(service worker) 등이 사용됩니다.
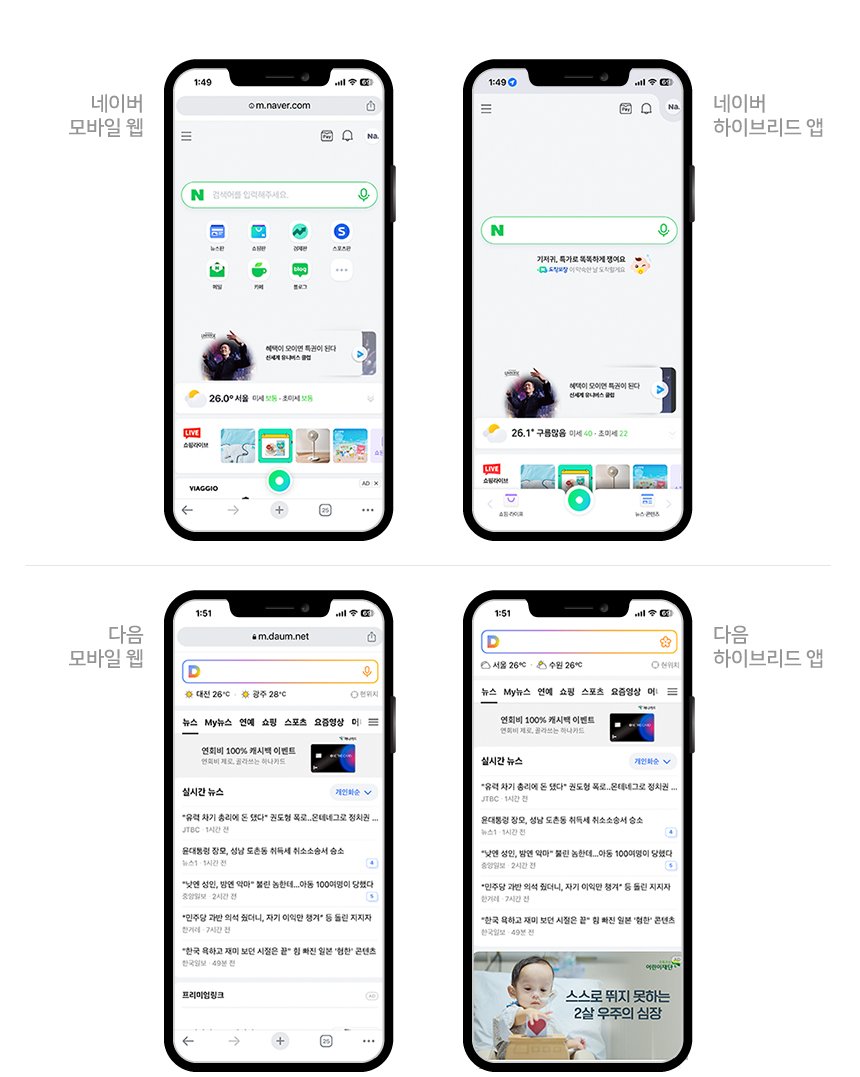
# 모바일 웹과 하이브리드 앱
모바일 웹(Mobile Web)은 데스크탑 브라우저에 실행되는 웹을 모바일 스크린 크기로 줄여 놓은 것을 말합니다. 모바일 단말기에 탑재된 웹 브라우저를 통해 접속하는 형태로, 일반적인 웹 기술로 개발할 수 있습니다. 다만, 단말기의 화면을 고려하여 제작해야 하며 앱에 비해 접속 속도가 느린 단점이 있습니다.
일반적인 URL 앞에 m을 붙이면 모바일 버전의 웹사이트 URL이 됩니다.
ex) www.m.naver.com, www.m.daum.net
하이브리드 앱은 실행 시 웹 브라우저로 접속한 모바일 웹과 차이가 없어 보이지만, 네이티브 앱과 같이 별도의 아이콘이 있으며, 전화나 카메라 등의 권한을 가져가 사용할 수 있습니다.

▶ 출처: 예작기획
팬데믹 상황을 겪으며 ‘접촉’이 아닌 ‘접속’의 문화가 더욱 중요한 포인트로 자리잡게 되었습니다. 오랜 시간 외부 활동에 제약이 생기면서 여가 생활이 미디어를 통해 이루어지는 것이 자연스럽게 여겨지게 되었으며, 광고 매체 활용 또한 디지털 매체를 통한 온라인(랜선 기반) 광고로의 변화가 두드러지게 되었습니다.
광고, 출판, 번역 업무를 진행하는 예작에서는 오랫동안 함께하는 소중한 고객분들께 시대에 맞는 좀 더 다양하고 전문화된 온라인 업무서비스를 제공해드리고자 역량을 강화하고 시스템을 체계화하였습니다. 최고의 기술력으로 Web(홈페이지, 플랫폼 등)과 App을 개발∙관리해 드리고 있으며, 간단한 온라인 광고 페이지부터 보안과 높은 기술력을 요하는 플랫폼과 다양한 애플리케이션까지 전문성 있는 기획과 개발로 클라이언트의 만족도를 최대화 시켜드리기 위해 끊임없이 노력하고 있습니다
온라인 광고 분야에서도 기대에 부응하는 좋은 업무파트너가 되겠습니다.
/ 예작기획







